Arch470 Fall 2011 UMD
Winning Like a Boss
Tuesday, November 29, 2011
Logo Design
For This exercise I used several different techniques to create a logo for the linear gallery. The first was to use the actual letters that make up Linear and Gallery, and to combine the words along the shared A in both words. I did this by using a horizontal and vertical text, and differentiating the typeface and the specifics of that typeface to separate the two words further. I then used linear bands of color to both reinforce the idea of the gallery and the word differentiation. Next I took a similar approach but extended the I in Linear down so that it became the baseline for the word Gallery. I again used color to iterate this design and see how effective it could be. Next I took that idea again but instead of extending the "I", I simply enlarged the entire word Linear so that the word Gallery could fit inside the I running vertically. The colored iterations became bland so on the last one I added a gradient to the word gallery to make it pop more within the I. Next I used the shape of the L in linear to hold both words, Linear is read without the L in the top because of the L in the design. The L, by housing both letters, gives a feeling of two linear hallways filled with the words. Next I used the actual image of the Linear Gallery to create the logo, the lines on the sides representing the solid of the bays, and the dark shadows on the bottom that they cast with the words "linear gallery" where the end of the gallery would be. I had originally wanted to make the words skew in perspective opposite the bays but I could not figure out how to do this in Indesign. Lastly I used the linear Gradient on the word linear to make the word fade and had the constant Gallery underneath at a smaller height. I then played with the stroke color and weight to give a reversal feeling to the word linear instead of it just fading out.
Tuesday, November 22, 2011
Lasercut Model Transformation
For this part of the project, I took the model from the last exercise and continued to modify it, albeit marginally . From there, in order to model the digital representation in a physical manner, I took a series of section cuts through the digital model. I then arranged the section cuts so that they would read from left to right as lowest to highest cut. I had to make separate section cuts for the displacement surface and the solid masses that were in the digital model so there are three varieties of section cut which are organized. I then took those section cuts into AutoCAD so that I could lay out the cuts that were necessary to make the physical model. It was at this point that I wanted to make a model where these section cuts were just etched into plexiglass and those layers of plexiglass then stacked on one another so that the canyons of the digital model would now read as something very different in this next physical iteration. I unfortunately did not have any plexiglass when this occurred to me so I was unable to make that model for class, though it is still my intention. The solid forms that are seen in the digital model would then stay as chipboard solids to keep the contrast between them and the canyon like displacement map that the digital model shows and then they would still be able to sit atop those canyons also like the digital version. It would be interesting to even cut the plexiglass all the way through for the exercise, but retain the square profile all the way up so that the cuts read better through the plexiglass from every angle, instead of being disconnected etches that would be somewhat difficult to read. For the process pages, I started with the two views from last time of my updated model and then zoomed out progressively, showing the model in wireframe with the section planes around it from a top view, and a wireframe axon with only the planes, before the sections were cut. I finished with a side view of the wireframe to show all of the plane cutting through the model, and all of the layers that the physical model will have. Each image is 4" tall and is fitting into a 4X8 zone with exception to the bottom picture which takes up a 4X16 zone. This was done so that the images would read clearer and for consistency across the page. Notice how the views zoom out progressively down the page and while the top images do not necessarily reference the two below them, they give a starting point for each half of the pages reading. The final wide-view image ends both columns simultaneously and balances the page out.
Thursday, November 10, 2011
 |
| original image |
 |
| processed image |
 |
| artificial light 1 |
 |
| artificial light 2 |
 |
| hybrid 1 |
 |
| hybrid 2 |
 |
| distant 1 |
 |
| distant 2 |
 |
| hidden line axon |
Thursday, November 3, 2011
Portfolio and Resume


For my portfolio, I divided the page up into a grid of 9 equal sectors and from there used one or multiple sector for each image that was shown and one sector was reserved for text. Images that were given hierarchy were not only larger in this case, but were seen breaking the grid by taking over multiple sectors, creating multiple levels of hierarchy. The background for my first page was black due to the bright colors presented by the perspectives and aerial views and in order to allow the sections and plans to read more balanced with those perspectives. On the next spread, a black background would not have suited the grayscale rendered images and would not have allowed the bleeding white of the perspectives to work effectively so the background remained white. In my resume, I used the same sectors and actually used that space to include the cover letter and statement of intent so that the resume would be folded into a tripartite paper and the statement of intent would read on the front, with the rest of the resume on the interior.
Thursday, October 27, 2011
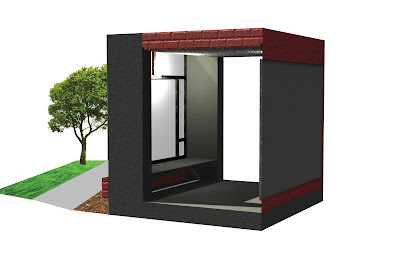
Linear Gallery Bay Modeling
 During the process of this modeling, I used mostly an additive method when constructing the model, making subtractions from the masses as little as possible because I have found that this is the easiest way for me to model using FormZ. After the modeling was done and saved, I went on to the textures and lighting and got the settings to a level where I was pleased with the reality of the materials and lights. unfortunately when saving this version, FormZ shut down and I was forced to re-apply all of these materials and lights, which is why this submission is almost an hour late. As for the composition, I used 4 orthagonal views to balance the page around the axonometric view centered on the 11X17. The Second page shows the rendered bay as if it were a section perspective with the mulch, sidewalk and planting extending from the edge of the bay to one side.
During the process of this modeling, I used mostly an additive method when constructing the model, making subtractions from the masses as little as possible because I have found that this is the easiest way for me to model using FormZ. After the modeling was done and saved, I went on to the textures and lighting and got the settings to a level where I was pleased with the reality of the materials and lights. unfortunately when saving this version, FormZ shut down and I was forced to re-apply all of these materials and lights, which is why this submission is almost an hour late. As for the composition, I used 4 orthagonal views to balance the page around the axonometric view centered on the 11X17. The Second page shows the rendered bay as if it were a section perspective with the mulch, sidewalk and planting extending from the edge of the bay to one side.
Tuesday, October 4, 2011
For my composition, I chose to take the perspective view from a point that would best show the added layers that I had constructed onto the 3D projection from last exercise. I also chose to make the tower transparent so that you could still see the pattern behind it to some degree. From that point I chose to put in the wireframe top view of the complete starting pattern with color in order to identify the origin. Next I took the elements of the 2D form and brok them down across the page. I started with the t and then showed how it got the the full pattern, and the two alternative patterns that the final pattern had inside of it. I then decided the overlap 2 layers of the a transformation and make them of differing transparencies so that they would stand apart from one another. I made the starting a completely opaque so that the origin of the pattern would be clear. I then flanked that portion of the pattern with halves of the complete interior pattern which is actually 4 of the original pattern rotated about itself. The composition feels balanced to me and although I would have liked to have a gradient background of some sort or even a muted color to give it more depth, the masking on the formZ images made that very difficult to do because it showed up clearly when the background was changed.
Tuesday, September 27, 2011
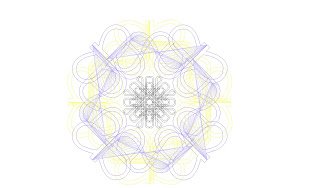
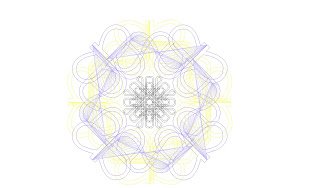
The Pattern I used from last week's exercise was translated from the original before this weeks project was begun . Instead of repeating the pattern as was done before, I took the base grouping of the translated letters and rotated them about a central axis. The resulting pattern was much more dynamic than the original pattern with much more overlap and complexity. That modified pattern is pictured here at the left. My 3D translations were a result of analyzing the layers that were created in the new pattern and extruding them to different heights in order to accentuate both their importance and to create a balance between them. For example the two layers making up the outside pattern are far larger than the two patterns making up the interior pattern. In order to balance the composition then I gave them lower heights as 3D extrusions and gave the two center layers higher heights in order to give them a greater importance despite their relatively small size in pattern. By using this system of extrusion there was also a compositional hierarchy and flow to the 3D pattern and that was further reinforced by the color scheme. The color scheme was taken from the last exercise and modified so that the layers would read well. The background was kept white and the colors get darker as they ascend, going from yellow to blue to black. I chose to keep both interior layers black in order to limit the color palette and reduce confusion within the pattern. I gave all of the surfaces reflective qualities, the yellow and blue being chrome finishes, and the black being a glossy finish texture. This made it so that the light source would show the curves and shadows more effectively. I also was required to add an extra light source to bolster the shading quality and so that the overlapping black layers could be seen clearly. I chose to take the orthographic views from the top because they best preserved the original pattern and a section cut would not be nearly as informative. The top view also contrasted nicely with the axon view by showing relatively little depth other than the cast shadows. The final rendered and wireframe images are shown below.


Tuesday, September 20, 2011
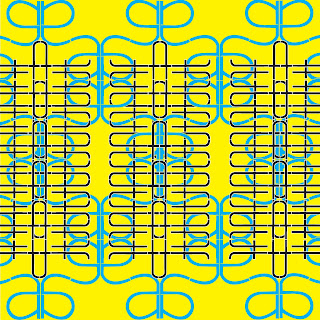
 This Pattern was created using the same "architecture" serif font as was used in one of my previous posts. I transformed the "a" and the "t" in this pattern. The "a" was copied and rotated to connect the arms, then reflected as a group and lined up along the backs of the "a". That whole Group was then rotated 180deg. again and lined up along the feet of the "a"s. This grouping was then dupicated and repeated, then scaled up so it fit the entire page. I decided to have the letters bleed off the sides to suggest a horizontal continuation of the pattern. The "t" was handled similarly to the "a." The letter was first reflected and connected at the crosses, then that shape was rotated 180deg. and connected at the tops/bottoms. I then took the two "t" group which was joined at the crosses and rotated it in two copies, 90 deg. and 270 deg. This was then connected to the outside of the crossbars of the upright "t"s. This pattern was again copied and repeated vertically. I scaled this to fit inside of the boundaries of the existing "a" pattern and copied that three times so that it would progress, again, horizontally across the page. This pattern also bleeds to the left and right, reinforcing the feeling of horizontal continuation. With the colored pattern I was able to use a different fills in order to differentiate these patterns. I felt that with the black and white they blended together more into on pattern and I was able to use the color in the fill to illustrate the layers of the pattern while still using the stroke to illuminate the individual letter that the pattern was made up of.
This Pattern was created using the same "architecture" serif font as was used in one of my previous posts. I transformed the "a" and the "t" in this pattern. The "a" was copied and rotated to connect the arms, then reflected as a group and lined up along the backs of the "a". That whole Group was then rotated 180deg. again and lined up along the feet of the "a"s. This grouping was then dupicated and repeated, then scaled up so it fit the entire page. I decided to have the letters bleed off the sides to suggest a horizontal continuation of the pattern. The "t" was handled similarly to the "a." The letter was first reflected and connected at the crosses, then that shape was rotated 180deg. and connected at the tops/bottoms. I then took the two "t" group which was joined at the crosses and rotated it in two copies, 90 deg. and 270 deg. This was then connected to the outside of the crossbars of the upright "t"s. This pattern was again copied and repeated vertically. I scaled this to fit inside of the boundaries of the existing "a" pattern and copied that three times so that it would progress, again, horizontally across the page. This pattern also bleeds to the left and right, reinforcing the feeling of horizontal continuation. With the colored pattern I was able to use a different fills in order to differentiate these patterns. I felt that with the black and white they blended together more into on pattern and I was able to use the color in the fill to illustrate the layers of the pattern while still using the stroke to illuminate the individual letter that the pattern was made up of.
Tuesday, September 13, 2011
Subscribe to:
Comments (Atom)


























